2020年に大ヒットした少年漫画の「鬼滅の刃」ですが、映画のオリジナルサイト?に「鬼滅の刃すごろく」が無料で提供されていたのでダウンロードして家族と遊んでいたんですが、
すごろくで使うサイコロをプログラムで作れないかとふと思いつきました。
youtubeやらGoogle先生やら色々調べながらやってみたところ、初心者感丸出しで不細工ではあるもののとりあえずやりたいことが形になったので記事にしてみます。
要は、1~6までの数字をランダムにブラウザ上に表示させる。それだけです。
画像なども表示させる場合にはこちらの記事を参考にしてください。
javascriptでプログラムを作成するためにVisualStudioCodeをインストール
javascriptでプログラムを作成するにはエディタと呼ばれるソフトが必要になるようなのでまずはそれをダウンロードします。
今回はVSCode(VisualStudioCode)をダウンロードしました。
ダウンロード方法はネットで調べればわかりやすい記事がたくさん出てくるので省略します。
こんなやつです。

1から6までの数字をランダムで表示させるjavascriptのプログラム
javascriptで数字をランダムに表示させるには
Math.floor(Math.random()*6)+1
で表現することができることがネットで調べて判明しましたのでこれを利用します。
こちらもネットで調べるとわかりやすく説明された記事がたくさんありますので興味があるかたはそちらをご覧ください。
HTMLファイルを準備する
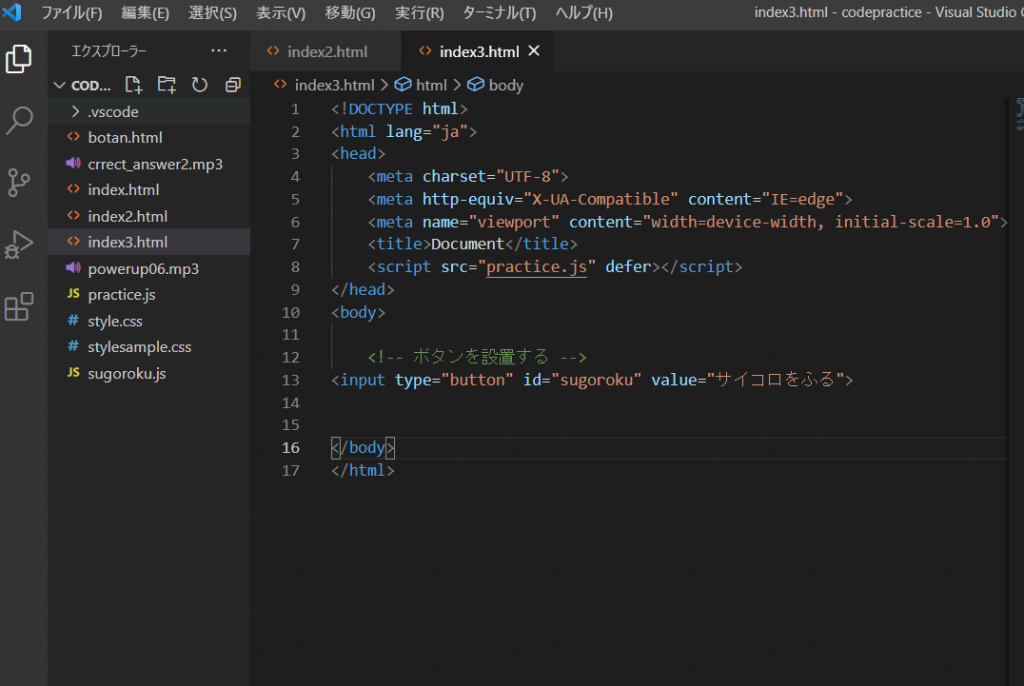
まず、HTMLファイルを準備してボタンを設置します。
今回はシンプルにボタンのみ設置すればとりあえずやりたいことができるのでHTMLのinputタグを使用してボタンを設置することにしました。
HTMLはこんな感じです、CSSは使用せず、最小限にしました。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="practice.js" defer></script>
</head>
<body>
<!-- ボタンを設置する -->
<input type="button" id="sugoroku" value="サイコロをふる">
</body>
</html>
VSCodeでキーボードの「!」マークのキーを押すとHTMLのコードが自動的に入力されるのでとても便利です。
その後に8行目にjavascriptを読み込むための追加コードとして<script src="practice.js" defer></script>
を記載しておきます。
ネットで調べたところ、javascriptを読み込むためは今回のように3行目~9行目のheadタグの中に記載するか、16行目のbodyタグの閉じタグの1行上に記載するかの2通りあるようです。
どちらの記載方法が実務運営上正しいのかよくわからないのですが、個人的にはCSSを読み込ませる時にはheadタグの中に記載するので、javascriptもheadタグの中に記載するほうがしっくりきたのでそうしています。
で、
bodyタグの13行目にinputタグを使用してボタンを設置し、idに”sugoroku”という名前?をつけることでjavascriptで操作ができるようになります。(とネットに書いてありました。)
これでHTMLファイルの準備は終了です。ファイルを保存しておきましょう。
javascriptファイルを準備する
HTMLファイルの準備ができたら次にjavascriptのファイルを準備します。
こんな感じでファイルを作成しました。
document.getElementById("sugoroku").onclick=()=>{
let mynum = Math.floor(Math.random()*6+1);
alert('サイコロの目は'+mynum+'です!!');
};
さきほどHTMLファイルでボタンにid”sugoroku”と設定したのでそれをdocument.getElementById("sugoroku")で取得して
クリックされたら
Math.floor(Math.random()*6)+1で1~6までのランダムの数字を発生させてそれを変数「mynum」に格納させています。
最後にalertを使用しすることでポップアップウィンドウを表示させ、変数「mynum」に格納された数字を表示させます。
javascriptファイルの準備は以上ですので、保存しておきましょう。
保存したら先ほど作成したHTMLファイルを開く(か更新する)とこんな感じになると思います。
Excelマクロとのコード記述の際の違い
変数や繰り返しの処理、条件分岐(ifとか)などはExcelマクロと似たようなところもあるのでその点は抵抗なくいけるんですが、
セミコロン「;」を付け忘れると結構な割合でプログラムがエラーになってうまく動かないことが多いと感じます。
あと{}波かっこ?もマクロでは使うことがほとんどない(自分は使ったことはありません。)のではないでしょうか。
あと、アロー関数という 「()=>」こんな書き方をすることはマクロでは経験したことがありませんでしたので最初はものすごく抵抗がありました。
まとめ
紙で作ったサイコロはすぐにボロボロになってしまいますし、いつの間にか無くしてしまうのでそれならばプログラムでつくればイインジャネ?
ってことで作りはじたのはいいものの、途中で
「無料のスマホアプリあるじゃん。」
って気付いた時には時すでに遅し。。。
ここでスマホのアプリに頼るのはなんとな~くムカつくなと。後に引けなくなってとりあえず最後まで作ってみた次第です。(といいつつスマホのアプリもダウンロードしてしまったんですが。。。)
もともとはGAS(GoogleAppsScript)を触ってみてた時にjavascriptの存在を知って、javascriptを勉強したらGASが少しは使えるようになるかなと思って今回javascriptをかじってみました。
税理士業務でjavascriptを使用して何か効率化できることはないか考え中です。
最後に、今回参考にした書籍を載せておきます。kindleアンリミテッドなら無料で読めます。
【本日の近況報告】
Spotifyプレミアムが3ヶ月で980円だったので再契約。
無料版だとシャッフル再生が強制されますが、それがなくて音楽を聴くことができるのはストレスを感じないのでいいですね。
とはいえ、シャッフル再生で知らなかった曲をしることもあるのでどっちもどっちなんですが。。。
【本日の1曲】
Shirley Ellis / Soul Time
「クラッピングソング」で有名なシャーリーエリスの一曲。
ジャンルはR&Bですかね?ノーザンソウルですかね?よくわかりませんが、モッズ系のクラブイベントで良く聴いたイメージがあります。
ドラムのブレイクがかっこよくて痺れます。