以前当ブログでサイコロの画像が表示される足し算ゲームのようなものを公開したのですが、まったく読まれないと思っていたところ月に1度程度は読まれているようです。(←ほぼ読まれていない。)
2個だと難易度が低めなので、今回仕様を変更してサイコロの数を3つに増量しましたので訂正の過程を残しておきます。
画像を用意していくつかコードを追加するだけなので10分程度で完成します。
今回の記事はこちらの過去記事を前提に進めていきます↓
「+」の画像を用意する
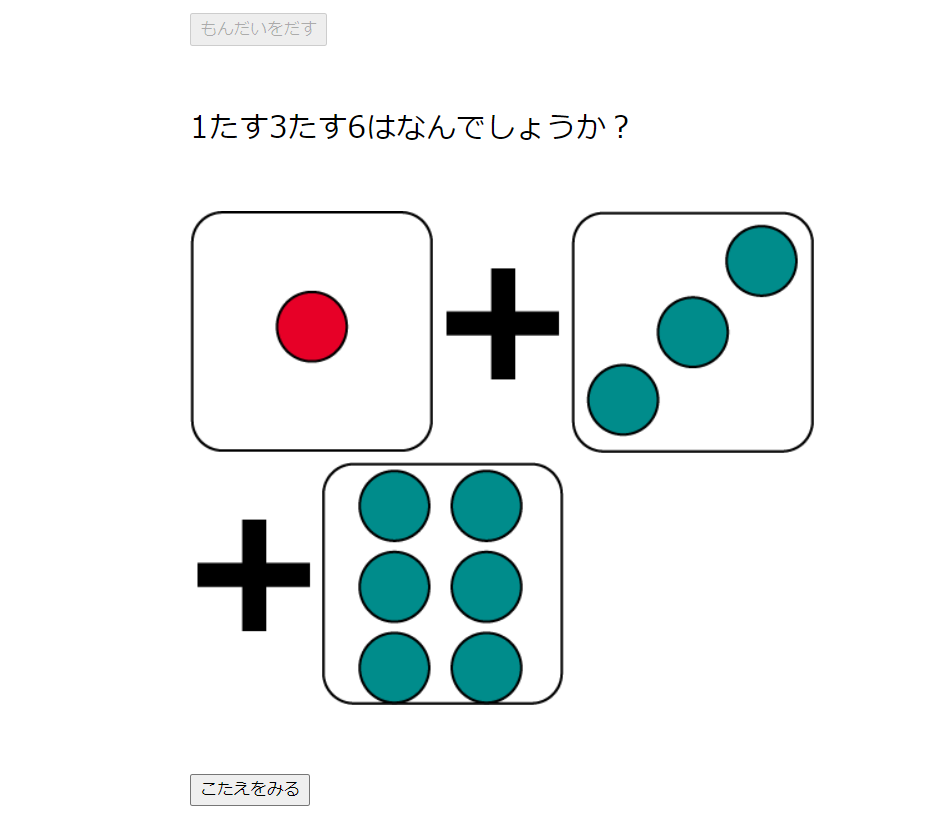
前回の記事ではサイコロの数が2個でゲームを作ってみたのですが、より難易度を上げるために今回サイコロの数を3個に増量します。
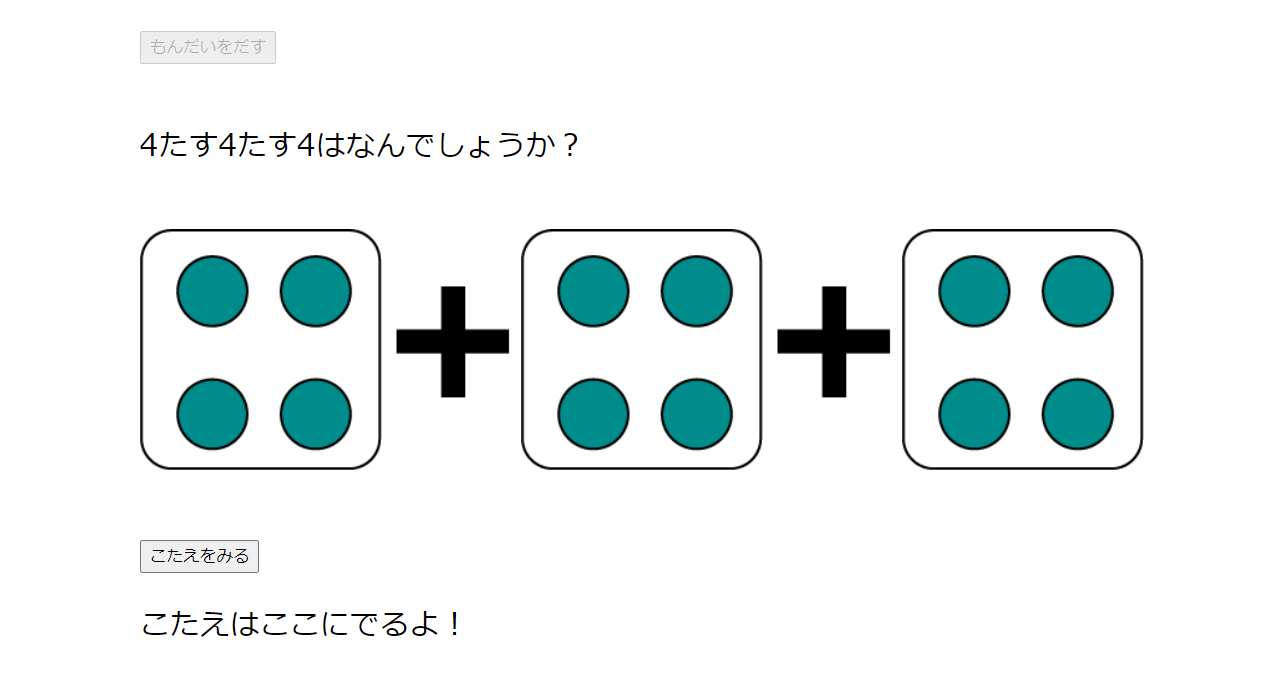
今回は冒頭のアイキャッチ画像のように、サイコロとサイコロの間に「+」マークを追加したいと思いますので、そちらの画像を作成して準備しておきます。

上の画像ですが、作成後にファイル名を「plus.png」としてフォルダに保存しています。

これで準備はOKです。
サイコロの数を増量するためにHTMLにコードを追加する
HTMLとjavascriptに追記をすることでサイコロの数を増量することができます。
ということでHTMLにコードを追加したものがこちら。追加・訂正した部分はハイライト表示をしています↓
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="sugoroku.js" defer></script>
</head>
<body>
<br>
<div style="width: 900px; margin: auto;"
>
<!-- ボタンを設置する「サイコロをふる」 -->
<input type="button" id="sugoroku" value="もんだいをだす">
<br>
<br>
<p style="font-size: 24px;" id="edit_area">↑上のボタンを押してね↑</p>
<br>
<img src="" alt="" id="image_place">
<img src="" alt="" id="image_plus">
<img src="" alt="" id="image_place2">
<img src="" alt="" id="image_plus2">
<img src="" alt="" id="image_place3">
<br>
<br>
<br>
<!-- ボタンを設置する「こたえをみる」 -->
<input type="button" id="sugoroku2" value="こたえをみる" disabled=true>
<p style="font-size: 24px;" id="edit_answerarea">こたえはここにでるよ!</p>
</div>
</body>
</html>
divのwidthを900pxにして表示スペースを拡大しておく
14行目のハイライト行でdivで定義している幅を900PXにしています。
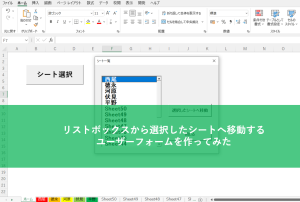
前回の記事のままの幅にしておくと画像のサイズの都合上が画面に1列に表示されない症状が発生しました(こんな感じになった↓)

このままだと少し不細工なので幅を広げて画像がキレイに1列に表示されるようにしています。
「+」の画像と「3個目のサイコロ」の画像を設置する
ハイライト行の28行目と30行目でさきほど作成した「+」の画像を設置しています。
設置していますが、最初の段階では見えず、「もんだいをだす」ボタンをクリックすると画像が表示される仕組みになっています。
ジャバスクリプトで操作するために「id」をつけて管理しています。
ハイライト行の31行目で3個目のサイコロの画像を設置しています。
こちらも同様に最初の段階では見えず、「もんだいをだす」ボタンをクリックすると画像が表示されます。
HTMLに追加するコードは以上になります。
サイコロの数を増量するためにJavascriptにコードを追加する
ジャバスクリプトのコードも一部削除や追加しています↓
let mynum;
let mynum2;
let mynum3;
document.getElementById("sugoroku").onclick = function() {
mynum = Math.floor(Math.random()*6)+1;
mynum2 = Math.floor(Math.random()*6)+1;
mynum3 = Math.floor(Math.random()*6)+1;
//ボタン「もんだいをだす」を押せなくする
let sugoroku = document.getElementById("sugoroku");
sugoroku.disabled=true;
//ボタン「こたえをみる」を押せなくする
let sugoroku2 = document.getElementById("sugoroku2");
sugoroku2.disabled=true;
// setTimeout(time1,1000);
setTimeout(show_dice,0000);
}
function show_dice(){
// サイコロの目を文章で表示する。
let str=document.getElementById("edit_area");
str.innerText=mynum+"たす"+mynum2+"たす"+mynum3+"はなんでしょうか?";
// 変数mynumで取得したサイコロの目に対応するサイコロ画像を表示する。
let img = document.getElementById("image_place");
img.src="saikoro"+ mynum +".png";
let img2 = document.getElementById("image_place2");
img2.src="saikoro"+ mynum2 +".png";
let img3 = document.getElementById("image_place3");
img3.src="saikoro"+ mynum3 +".png";
let img4 = document.getElementById("image_plus");
img4.src="plus.png";
let img5 = document.getElementById("image_plus2");
img5.src="plus.png";
//ボタンを押せるようにする
sugoroku2.disabled=false;
}
document.getElementById("sugoroku2").onclick=function(){
let answer = document.getElementById("edit_answerarea");
answer.innerText="こたえは「"+(mynum+mynum2+mynum3)+"」だよ!";
//ボタン「もんだいをだす」を押せるようにする
sugoroku.disabled=false;
//ボタン「こたえをみる」を押せないようにする
sugoroku2.disabled=true;
}
変数「mynum3」の追加
ハイライト行の3行目と9行目の部分ですが、3個目のサイコロの画像を表示させるために、変数を1つ追加しています。
今回は「mynum3」という変数を追加して、「もんだいをだす」ボタンが押されるたびに1~6までのランダムの数を格納します。
これは前回の記事でも同様の作業を行っています。
その他、連動して文章を変更させる必要があるので、ハイライト行の31行目や61行目に変数「mynum3」を追加しておきます。
サイコロと「+」の画像を追加する
今回新たに追加した「+」の画像と「3個目のサイコロ」の画像を表示させるように設定しているのがハイライト行の41行目から48行目のコードになります。
こちらも前回の記事とやっていることは変わりませんので特に説明は必要ないかと思います。
まとめ
以前作成したサイコロの画像が表示される足し算のゲームについて、サイコロの数を2個から3個に増量してみました。
以前の2個バージョンの足し算が完璧にできるようになったら3個へチャレンジしてみてはいかがでしょうか?
【本日の近況報告】
デストロイヤーという品種のじゃがいもを頂きました。
荷崩れしにくい品種のようです。
ポテトサラダでも作って食べようと思います。
【本日の1曲】
Dub Pistols/Bankrobber
パンクバンド、クラッシュの名曲、バンクロバーをダブピストルがカバーした1曲。
オリジナルに対するリスペクトが感じられるナイスカバー。
1分40秒くらいから始まるトースティングがこれまたカッコいい。
最近暑い日が続いているのでDUBが聴きたくなります。